WooCommerce Product Swatches: How to Create a Visual Shopping Experience
In the world of eCommerce, providing a seamless and visually engaging shopping experience is crucial for increasing customer satisfaction and driving sales. With a growing number of consumers turning to online shopping, making sure that your WooCommerce store stands out is key. One effective way to enhance your store’s product pages is by incorporating WooCommerce product variations swatches.
Product swatches are visual representations of product attributes, such as colors, sizes, and styles, that allow customers to choose their preferred variations more easily. Instead of selecting from dropdown lists or text options, users can see the actual product variations, making the shopping experience more intuitive and enjoyable.
In this article, we will explore how WooCommerce variation swatches can transform your store, the benefits they offer, and how you can implement them using plugins like Extendons. We’ll also answer some frequently asked questions to help you better understand the importance of product swatches in eCommerce.
What Are WooCommerce Product Variations Swatches?
WooCommerce product variations swatches are visual tools used to display the different options or attributes available for a product. These swatches can be used for colors, sizes, materials, or any other attributes that define the product’s variations.
For example, if you sell clothing, you can display the available color options as swatches, allowing customers to see the colors before they make a selection. Similarly, size options can be displayed as buttons or labels, giving customers a clear understanding of the available sizes without needing to rely on traditional dropdown menus.
Types of WooCommerce Variation Swatches
- Color Swatches: Displays color options in a visual format. Ideal for clothing, accessories, and home decor products.
- Image Swatches: Show images for product variations, such as different designs, patterns, or materials.
- Label/Button Swatches: Use text-based labels or buttons for size, dimensions, or other attributes where images or colors are not relevant.
These swatches replace the default WooCommerce variation dropdowns with a more interactive and visually appealing way for customers to select their desired product variation.
Why Use WooCommerce Variation Swatches?
Adding WooCommerce variation swatches to your product pages can drastically improve the user experience in multiple ways. Here are some reasons why you should implement product swatches on your WooCommerce store:
1. Enhanced Visual Appeal
One of the most obvious benefits of using product swatches is that they enhance the overall visual appeal of your product pages. Customers are more likely to be engaged with products when they can see the variations clearly, making the shopping process feel more interactive.
When customers can visualize their product options, they are more confident in their choices, which can ultimately lead to increased sales. WooCommerce product variations swatches make the browsing experience more intuitive and visually interesting.
2. Improved User Experience
Dropdown menus for product variations can be cumbersome and confusing, especially when there are many options to choose from. By using swatches, you streamline the selection process and create a more user-friendly experience.
Instead of scanning through text-based dropdowns, customers can quickly see all available options at a glance and select the one that best suits their needs. This simple yet effective change can reduce friction during the shopping process and lead to higher conversion rates.
3. Increased Customer Confidence
When customers can see exactly what they are purchasing, their confidence in the product increases. Visual swatches reduce the chance of misunderstandings regarding colors, materials, or sizes, which can lead to fewer returns and more satisfied customers.
For example, if a customer is choosing a t-shirt, seeing the color swatches makes it easier for them to understand how each color looks, rather than relying on text descriptions alone.
4. Mobile-Friendly Shopping
As mobile shopping becomes more prevalent, it’s important to ensure that your store’s interface is optimized for mobile devices. Swatches are much more mobile-friendly than dropdowns, as they are easier to tap and navigate on small screens. This makes the shopping experience more accessible for mobile users and reduces cart abandonment rates.
5. Boosted Conversion Rates
All these improvements lead to one ultimate goal: boosting your store’s conversion rates. A better shopping experience with fewer obstacles means that customers are more likely to complete their purchases. By giving them an easy and visual way to choose product variations, you make the path to purchase smoother, leading to higher sales.
How to Add WooCommerce Product Variations Swatches
Now that we understand the importance of WooCommerce product variations swatches, let’s look at how you can add them to your store.
1. Use a WooCommerce Variation Swatches Plugin
The easiest way to add swatches to your WooCommerce store is by using a dedicated plugin. Plugins like Extendons WooCommerce Variation Swatches make it simple to create and manage product swatches without the need for coding.
Benefits of Using Extendons WooCommerce Variation Swatches Plugin:
- User-Friendly Interface: The Extendons plugin is easy to set up and use, with intuitive options to customize your swatches.
- Multiple Swatch Types: Choose from color swatches, image swatches, label swatches, or a combination of these to display your product variations.
- Mobile-Friendly Design: Ensure that your swatches look great and function perfectly on all devices, including mobile phones and tablets.
- Customizable: Match the swatch styles to your brand by customizing the shape, size, and layout of the swatches.
- Supports All WooCommerce Product Attributes: The plugin works with all types of attributes, such as colors, sizes, and materials, giving you full flexibility over your product options.
2. Install and Activate the Plugin
Once you’ve selected the Extendons WooCommerce Variation Swatches Plugin, follow these steps to install and activate it:
- Download the plugin from the WooCommerce marketplace or the Extendons website.
- Upload the plugin to your WooCommerce store by navigating to the WordPress dashboard > Plugins > Add New.
- Once installed, activate the plugin.
3. Configure the Settings
After activation, go to the plugin settings to configure your swatches. Here, you can:
- Choose which attributes you want to display as swatches (e.g., colors, sizes, etc.).
- Set the swatch style (color, image, label, or button).
- Customize the size, shape, and spacing of the swatches to match your store’s design.
- Enable features like hover effects or tooltips for additional interactivity.
4. Assign Swatches to Products
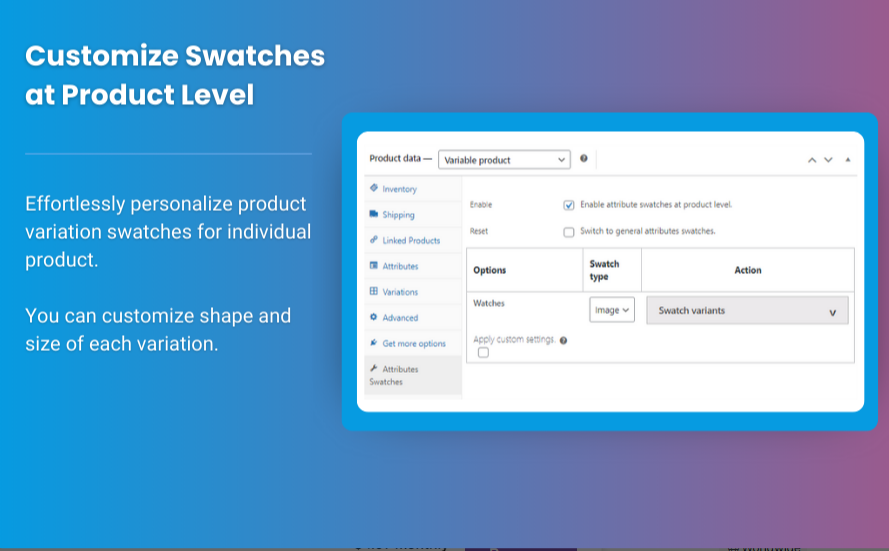
Next, assign swatches to individual products. Go to the product editing page in WooCommerce and select the variations tab. Here, you can set each variation’s visual swatch by selecting the color, image, or label that corresponds to the product attribute.
5. Preview and Test
Once your swatches are set up, preview the product pages to see how the swatches look. Test the functionality on both desktop and mobile devices to ensure that everything works smoothly.
6. Go Live
Once you’re satisfied with the setup, make your product swatches live. Now your customers can enjoy a more interactive and visually appealing shopping experience.
Optimizing Product Pages with WooCommerce Variation Swatches
In addition to simply adding swatches, there are several ways you can optimize your product pages to make the most out of your swatches:
1. Showcase High-Quality Product Images
When using image swatches, make sure that your product images are high quality and accurately represent the variations. Customers rely on images to make their purchasing decisions, so clear and professional images are essential.
2. Add Descriptions or Tooltips
For certain attributes like size or material, consider adding descriptions or tooltips that provide more details when customers hover over the swatches. This added layer of information can help them make more informed choices.
3. Highlight Popular Variations
If certain product variations are more popular than others, consider highlighting them. You can do this by making the most popular swatch the default option or adding a “best seller” tag.
4. Create a Seamless Checkout Process
Swatches can simplify product selection, but the checkout process should be equally smooth. Ensure that your checkout page is streamlined and easy to use to prevent cart abandonment.
For more insights into enhancing your eCommerce platform, check out our comprehensive guide on the woocommerce mini cart plugin to stay ahead.
FAQs
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches are visual tools that display product attributes, such as colors, sizes, or styles, in the form of images, buttons, or labels. They replace the default dropdowns for a more intuitive shopping experience.
2. How do WooCommerce variation swatches improve the shopping experience?
By providing a visual way for customers to choose product variations, WooCommerce variation swatches make the shopping experience faster, more interactive, and more enjoyable. This leads to increased customer confidence and higher conversion rates.
3. Can I use WooCommerce variation swatches for any product attribute?
Yes, WooCommerce variation swatches can be used for any product attribute, including colors, sizes, materials, patterns, and more. You can customize the swatches to display different types of attributes based on your product’s needs.
4. Are WooCommerce variation swatches mobile-friendly?
Yes, most WooCommerce variation swatches, including those created with plugins like Extendons, are fully responsive and mobile-friendly, ensuring a smooth shopping experience across all devices.
5. How do I add WooCommerce variation swatches to my store?
The easiest way to add WooCommerce variation swatches is by using a plugin like Extendons WooCommerce Variation Swatches. After installing the plugin, you can configure the swatches, assign them to products, and customize their appearance.
6. Do I need coding skills to add WooCommerce variation swatches?
No, you don’t need coding skills to add WooCommerce product variations swatches. With the right plugin, you can easily create and manage swatches without any technical expertise.
Conclusion
Incorporating WooCommerce product variations swatches into your eCommerce store can significantly enhance the shopping experience, making it easier for customers to select product variations and increasing your conversion rates. By using plugins like Extendons WooCommerce Variation Swatches, you can create a visually appealing and user-friendly shopping experience that boosts customer satisfaction and drives sales.
Whether you’re selling clothing, accessories, home decor, or any other products with variations, adding WooCommerce variation swatches will transform your product pages, making the shopping process faster, more intuitive, and more engaging. By following the steps outlined in this article, you can implement swatches in your store and start seeing the benefits in no time.














Post Comment