Best Practices for Adding Transparent Watermarks to WooCommerce Products
In today’s competitive e-commerce landscape, protecting your product images from theft or misuse is more important than ever. One of the most effective ways to safeguard your intellectual property is by adding transparent watermarks to your product images. A transparent watermark can help deter unauthorized use of your images while still allowing potential customers to view the product in detail. In this article, we’ll explore the WooCommerce Watermark Plugin and how you can use it to apply watermarks to your product images. We’ll also discuss Product Watermark for WooCommerce, best practices for implementation, and how these strategies can protect your business.
What is a WooCommerce Watermark Plugin?
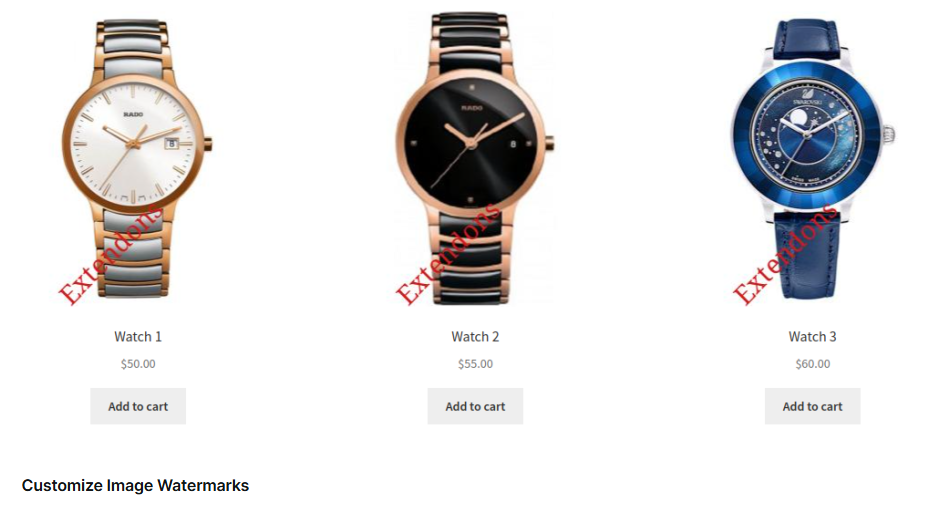
A WooCommerce Watermark Plugin is a tool that allows you to add watermarks to your product images within your WooCommerce store. Watermarks are typically transparent logos or text that overlay your images. While they are visible enough to prevent unauthorized use, they are designed in a way that doesn’t distract from the product itself.
Watermarks can vary in terms of design, transparency, and placement. The key to a good watermark is striking the right balance between visibility and subtlety. The goal is to deter image theft without affecting the potential customer’s viewing experience.
Why Use Transparent Watermarks for WooCommerce Products?
1. Protecting Intellectual Property
One of the primary reasons for using watermarks is to protect your images from unauthorized use. In the digital age, it’s incredibly easy for someone to take an image from your site and use it on their own without permission. A watermark helps ensure that your images are associated with your brand and discourages theft.
2. Maintaining Brand Identity
A well-designed watermark not only protects your images but also reinforces your brand identity. By consistently applying your brand’s logo or text as a watermark, you make sure that even if someone else uses your image, your brand remains associated with it. This helps you maintain control over your brand’s visibility across the web.
3. Deterring Resale of Your Products
In some industries, particularly fashion and art, products can be copied or resold without your consent. A transparent watermark ensures that even if a customer takes an image of your product, it’s difficult to sell it as their own. It acts as a barrier against unauthorized sales of your products.
4. Preventing Unfair Competition
If you sell unique products, competitors might be tempted to use your images in their stores. By adding watermarks, you make it clear that the images belong to your business, making it less likely that they will be used elsewhere.
How to Add Transparent Watermarks to WooCommerce Products
Adding a transparent watermark to your product images might seem like a complex task, but with the right tools, it can be done in just a few steps. A WooCommerce Watermark Plugin simplifies the process, allowing you to apply watermarks to all your product images quickly.
Step 1: Choose the Right WooCommerce Watermark Plugin
To begin, you’ll need a reliable WooCommerce Watermark Plugin. There are many plugins available, each offering different features. Some of the most popular options include:
- Extendons WooCommerce Watermark Plugin: This plugin is user-friendly and designed for WooCommerce stores, offering an efficient way to add watermarks to product images. It allows for easy customization, letting you adjust the watermark’s size, position, and transparency.
- WooCommerce Product Watermark: Another great plugin, Product Watermark for WooCommerce allows you to add custom watermarks to your product images and even set different watermarks for different product categories or tags.
- Watermark WooCommerce: This plugin automatically applies watermarks to your product images when uploaded to your store. It also allows for bulk watermarking.
After choosing the plugin that fits your needs, you’ll need to install and activate it on your WooCommerce store.
Step 2: Customize Your Watermark Design
Once the plugin is set up, you’ll need to customize the watermark. The key to an effective watermark is making it visible but not overpowering. Here are a few things to consider:
- Logo or Text: Most businesses use their logo as the watermark, while others opt for text (e.g., “Copyright [Brand Name]”). Using a logo helps establish your brand identity.
- Transparency: The transparency of the watermark is critical. Too opaque, and it can distract from the product image; too transparent, and it may not serve its protective function. Generally, a transparency level of around 50% works well.
- Size: The size of your watermark should be large enough to be visible but not so large that it obscures key product details. Aim for a watermark that is clear but subtle.
- Positioning: Typically, watermarks are placed in the center or at the corners of the image. Avoid placing them in areas where they can be easily cropped out, such as near the edges.
Step 3: Apply the Watermark to Product Images
After customizing the watermark, you can apply it to your product images. Most WooCommerce Watermark Plugins allow you to watermark all your images in bulk. This is ideal for stores with large product catalogs, as it saves time compared to watermarking each image individually.
Some plugins also offer options to watermark images on the fly. This means that as new images are uploaded to your store, the watermark is automatically applied, ensuring that all your product images are protected from the outset.
Step 4: Test the Watermark
Before going live, test the watermark on a few product images to make sure it appears as intended. Check the visibility, size, and transparency on different devices (desktop, tablet, and mobile) to ensure it doesn’t interfere with the user experience. If needed, tweak the settings until you’re satisfied with the result.
Best Practices for Using Product Watermark for WooCommerce
1. Keep Your Watermark Subtle but Visible
While the watermark’s primary function is protection, it should not overwhelm your product images. A subtle yet visible product watermark for WooCommerce ensures that customers can still appreciate your product details without being distracted by a large, intrusive logo.
2. Use Consistent Branding
Make sure your watermark is consistent with your brand’s overall visual identity. Whether you choose a logo or text, it should be easily recognizable and match your brand colors and fonts. This helps reinforce brand identity.
3. Apply Watermarks to All Product Images
Consistency is key when protecting your images. Apply watermarks to all product images, including zoomed-in views, thumbnails, and images in product galleries. This ensures that no matter where your product images appear on your site, they are always protected.
4. Choose the Right Transparency Level
As mentioned, the watermark should be transparent enough to be unobtrusive but visible enough to deter theft. Experiment with different transparency levels to find the right balance. Typically, a transparency of around 50% works well for most images.
5. Position the Watermark Strategically
Place your watermark in a spot that is hard to remove, such as across the center of the image or in the corner. Avoid placing it too close to the edges of the image, where it might be cropped out.
6. Test Across Devices
Your watermark should look good on all devices, so be sure to test it on desktops, tablets, and mobile phones. Ensure that the watermark doesn’t obstruct important details and is clearly visible on all screen sizes.
Check out the useful insight about the WooCommerce mini cart to enhance your store’s shopping experience!
FAQs About Adding Transparent Watermarks to WooCommerce Products
Q1: Why should I use a watermark on my product images?
A watermark protects your product images from theft or unauthorized use. It ensures that your images remain associated with your brand, even if they are shared or copied by others.
Q2: Can I apply watermarks to all product images at once?
Yes, many WooCommerce Watermark Plugins allow you to apply watermarks to all your product images in bulk, saving time and effort.
Q3: Can I change the watermark design later?
Yes, you can change the watermark design at any time. Most plugins allow you to update the watermark’s logo, text, and positioning as needed.
Q4: Will the watermark affect my website’s load time?
Watermarks typically have little to no effect on your website’s load time, especially if you use an optimized WooCommerce Watermark Plugin like Extendons.
Q5: Can I add watermarks to images uploaded by customers?
Most watermark plugins apply watermarks only to product images you upload. If you need to watermark images uploaded by customers (e.g., in reviews), you may need a custom solution.
Conclusion
Adding transparent watermarks to your WooCommerce product images is an effective way to protect your intellectual property, maintain brand visibility, and deter image theft. By using a WooCommerce Watermark Plugin, you can easily add and customize watermarks that align with your brand’s identity and enhance the shopping experience for your customers.
With Extendons providing easy-to-use watermark solutions, you can ensure that your product images remain protected while keeping your site looking professional and user-friendly. By following best practices for watermarking, you can safeguard your images, enhance your brand’s recognition, and reduce the risk of unfair competition or theft.
Incorporating transparent watermarks into your Product Watermark for WooCommerce strategy is an essential step in protecting your e-commerce business and maintaining the integrity of your visual content.













Post Comment