Understanding Core Web Vitals and Their Impact on SEO Rankings
In the digital world, the race to the top of search engine rankings is becoming more competitive.
Google has long been focused on providing users with the best possible experience, and one of the ways they do this is through Core Web Vitals.
These are a set of specific metrics that measure the user experience of a website in terms of speed, responsiveness, and visual stability.
Since Google incorporated these metrics into its ranking criteria, they’ve become crucial for any website aiming for high rankings on the search engine results pages (SERPs).
As a leading SEO agency in Delhi, Mahira Digital helps businesses optimize their websites for Core Web Vitals to improve their SEO performance.
What are Core Web Vitals?
Core Web Vitals are a group of real-world, user-centered metrics that help measure the overall experience users have when interacting with a webpage.
They focus on three main aspects:
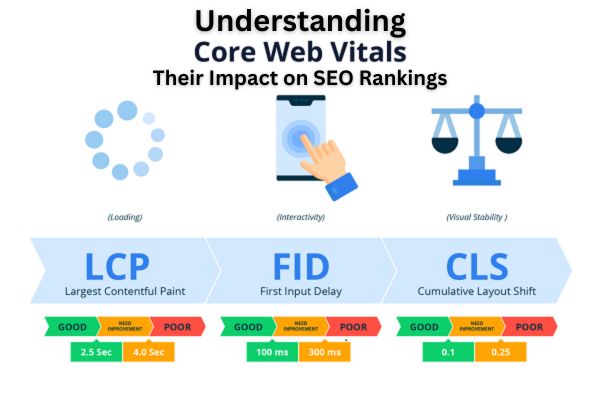
- Largest Contentful Paint (LCP): This measures loading performance. Specifically, LCP tracks the time it takes for the largest content element on a page (such as an image or text block) to load fully. Google recommends that LCP happens within 2.5 seconds or less for optimal user experience.
- First Input Delay (FID): This metric measures interactivity. FID tracks how quickly the website responds when a user interacts with it, such as by clicking a link or pressing a button. Google recommends an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This measures visual stability. It tracks unexpected shifts in web page content during loading, such as images or ads moving around unexpectedly. A CLS score of less than 0.1 is ideal for a smooth, stable user experience.
Together, these three metrics provide a clear picture of how well a website is performing in terms of user experience.
How to Improve Your Website’s Core Web Vitals?
Improving Core Web Vitals requires a combination of optimizing your website’s technical performance and enhancing the overall user experience.
Here are some actionable tips to improve your website’s Core Web Vitals:
- Optimize Page Load Speed: To improve LCP, ensure that your website is loading as quickly as possible. This includes optimizing images, using a content delivery network (CDN), leveraging browser caching, and minimizing JavaScript and CSS file sizes.
- Improve Server Response Time: A slow server can negatively impact LCP. Choose a reliable hosting provider and consider upgrading to a faster server or using server-side caching to speed up page load times.
- Use Lazy Loading for Images and Videos: Lazy loading is a technique where images and videos are only loaded when they are needed (i.e., when they come into the user’s viewport). This reduces initial page load time and improves LCP.
- Minimize JavaScript and CSS Blocking: Render-blocking JavaScript and CSS can delay page rendering and increase LCP. Minimize and defer non-critical JavaScript and CSS to ensure that critical content loads faster.
- Eliminate Layout Shifts: To improve CLS, ensure that all elements on the page, including images, fonts, and advertisements, are properly sized and do not shift unexpectedly. Use reserved space for dynamic elements like ads to prevent layout shifts.
- Enhance Mobile Performance: Since mobile-friendliness is crucial, ensure that your website is responsive and that all elements are optimized for smaller screens. Prioritize fast loading times and smooth interaction for mobile users.
The Role of SEO Agencies in Addressing Core Web Vitals
For businesses looking to improve their SEO rankings and meet Google’s Core Web Vitals criteria, working with an experienced SEO agency in Delhi, or an SEO company in India, can be a game changer.
A professional SEO agency can help audit your website’s Core Web Vitals, identify areas of improvement, and implement the necessary technical optimizations.
At Mahira Digital, a leading SEO company in Delhi, we specialize in improving our clients’ websites for both search engine rankings and user experience.
Our team of SEO experts understands the intricate details of Core Web Vitals and uses the best practices to ensure your website meets all the necessary requirements for optimal performance.
With our expertise as an SEO agency in Delhi, we provide tailored solutions to help businesses across India improve their website’s speed, responsiveness, and stability.
By working with us, you can ensure that your website is fully optimized for Core Web Vitals, helping you stay competitive in the digital landscape.
Conclusion
Core Web Vitals have become a critical factor in SEO rankings, and their importance will only continue to grow.
By focusing on improving the user experience through fast loading times, responsive interactions, and visual stability, businesses can enhance their website’s SEO performance and boost their rankings.
Working with a skilled SEO agency in India like Mahira Digital can help you navigate these challenges and ensure that your website meets all of Google’s performance standards for SEO success.
Mahira Digital – A leading digital marketing and SEO Company in Delhi.
Address: UG 17 (Upper Ground), Kirti Shikhar Tower, District Center Janakpuri, Janakpuri, New Delhi, Delhi, 110058
Google Map Listing – https://g.page/MahiraDigitalMarketingAgency
Contact Number: +91 9953962966
Email Id: info@mahiradigital.com














Post Comment